defty.com - The easy website builder
Posted 2 years ago - 7 min read
Tags : Project
After completing my M.Sc in Computer Science at the University of Birmingham, I took on my first full-stack developer role at a start-up called Defty, in London (Fitzrovia). Working in a small start-up dev team (I was one of 3 initial hires) allowed me to take on a great deal of responsibility within my role. Contributing to all microservices within the product, from their conception and being involved with key design and architectural decisions. In this blog post, I’ll show what we built before Defty was unfortunately shut down for commercial reasons in June 2020, highlighting my contributions to the product.
Business case
Mission Statement
A great site in 20 minutes for £20Customer
Deftys target audience was small to medium-sized businesses, particularly those on your local high street, who needed a web presence but perhaps didn’t have the skills in house to get online or simply didn’t feel like they would gain enough value from an expensive solution.Competitors
Existing solutions made building a site relatively simple but had a few downsides that put small business owners off; they don't help with writing content, aren’t designed for mobile first and support a myriad of options which sometimes resulted in confusing UIs — particularly for those small business owners who didn’t consider themselves technically savvy.Goal
We wanted to make it possible to build a great single-page website in 20 minutes or less — regardless of any existing technical knowledge — from any platform, including mobile phones. This would allow small business owners to work on their site between dealing with customers, on the go or from their couch and would assist in rolling the platform out in developing markets where access to mobile phones is much higher than access to desktop machines.Finally, we wanted our solution to be economical, most fish and chip shops aren’t going to see a return on investment from a £100 website as only locals are likely to use them but they have a much better chance of returns from a £20 site.
The Product
Customer Dashboard
The customer dashboard was the binding front-end service between the core products (website builder & domains purchasing suite) of the defty platform. From here users could become authenticated onto the system and manage all account-related features, such as their profile, organisation, teams, billing and security settings. Customer websites could be managed, domains linked and their performance tracked, all from the customer dashboard.
My main contributions on the dashboard were:
Security:I implemented the Two Factor Authentication setup flow (a PSD2 requirement) using AWS simple messaging service, password reset, email management, security questions and website transfer features.
Website analytics:I built the graphical website analytics section, which also required data from an independent analytics microservice and database which I configured to track AWS CloudFront headers off a tracking pixel embedded on users sites.
Image upload handling:I built the site-wide image upload handler (initially in GoLang) for validating mime types, checking file size ranges, compression, AWS S3 upload, and hashing the images for AWS CloudFront cache invalidation.
Notifications:I built out the dashboard notification centre and the system for generating corresponding emails to the users’ linked email address, in the form of a private NPM package which was used across the platforms various services.
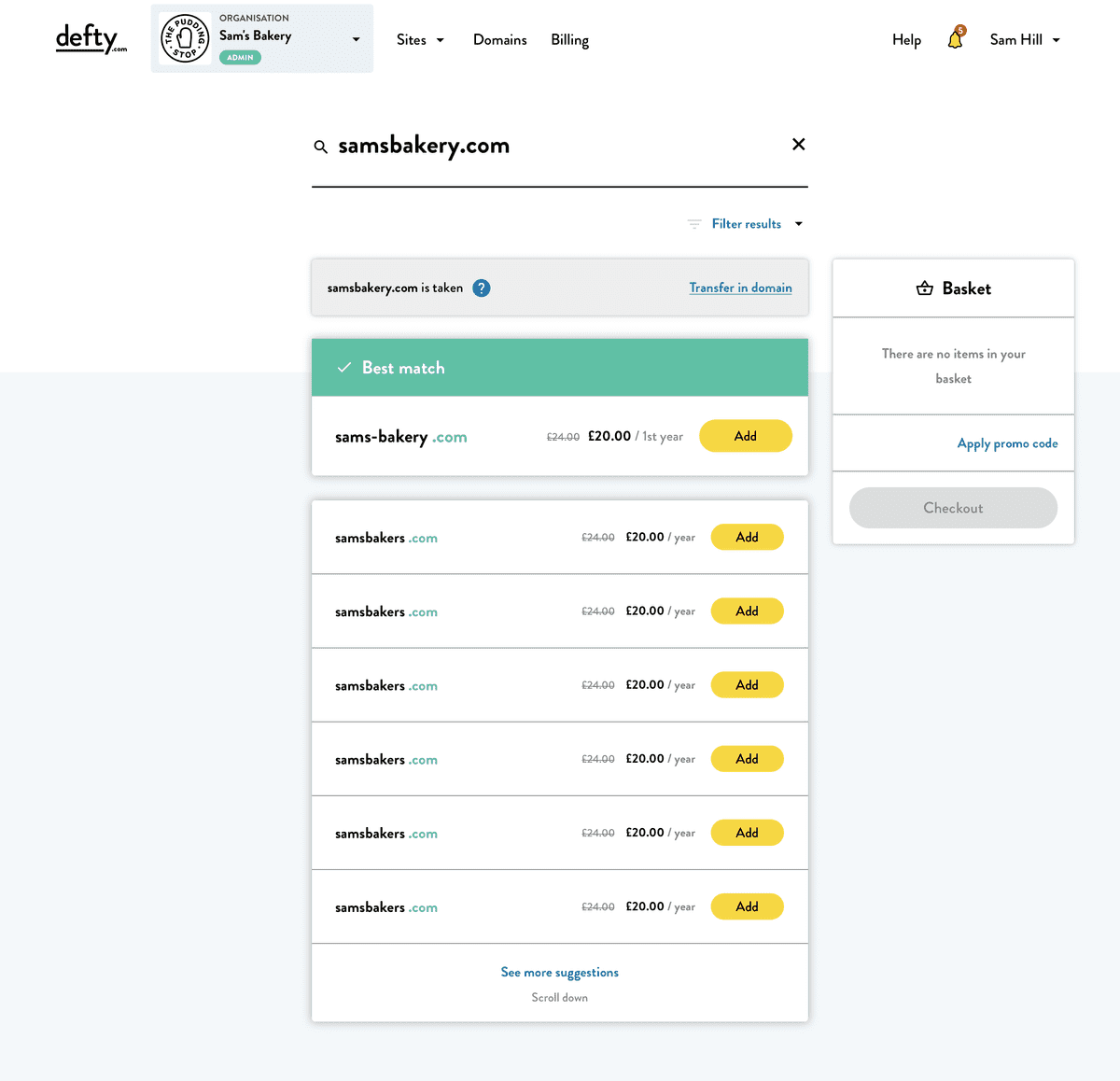
Domains
There’s no use in having a site if potential visitors cannot find it. To this end, we also made it easy to purchase and link domains to your defty sites within the customer dashboard.
Suffice to say the intricacies of dealing with The Internet Corporation for Assigned Names and Numbers (ICANN) and the Extensible Provisioning Protocol (EPP) and all the various registries is outside the scope of this blog post (especially the varying degrees in which registries implement the EPP standard and the insanity-inducing task I had of trying to write universal EPP XML messages for our in house EPP server) but it was an interesting challenge and it was interesting to peek behind the curtain of how this pillar of the internet works.
Website Builder
Initial questions
The first step of building a website on defty was internally referred to as “initial questions” or more often simply “IQ”. The initial questions flow was my baby and my main contribution to the website builder portion of the platform. To generate a site tailored to the users’ specific needs, we asked several questions and stored the results. In IQ the questions a user was asked depended on the answers they had already provided, so in a way, it acted as a decision tree with side effects along the way. An example of this would be the “theme word” choices affecting the colour palette hues or business / personal being selected resulting in different types of websites being suggested. IQ responses built up the rule set in the form of a manifest to generate the initial build of a users website for the WYSIWYG editor. IQ also acted as a key tool to capture new users and produce trial accounts for users which had not been directed to the editor though the customer dashboard.
In the following IQ walkthrough video, the plan was to have a live lo-fi version of the site displayed alongside the initial questions which would be using the currently generated manifest however this was still a WIP before defty was closed down.
Based on the answers provided we generated a site that we hoped would satisfy most of the users’ needs and only require a few copy changes to be made manually. Had we launched we would have tracked which changes a user made to their generated site to try and improve IQ for future users.
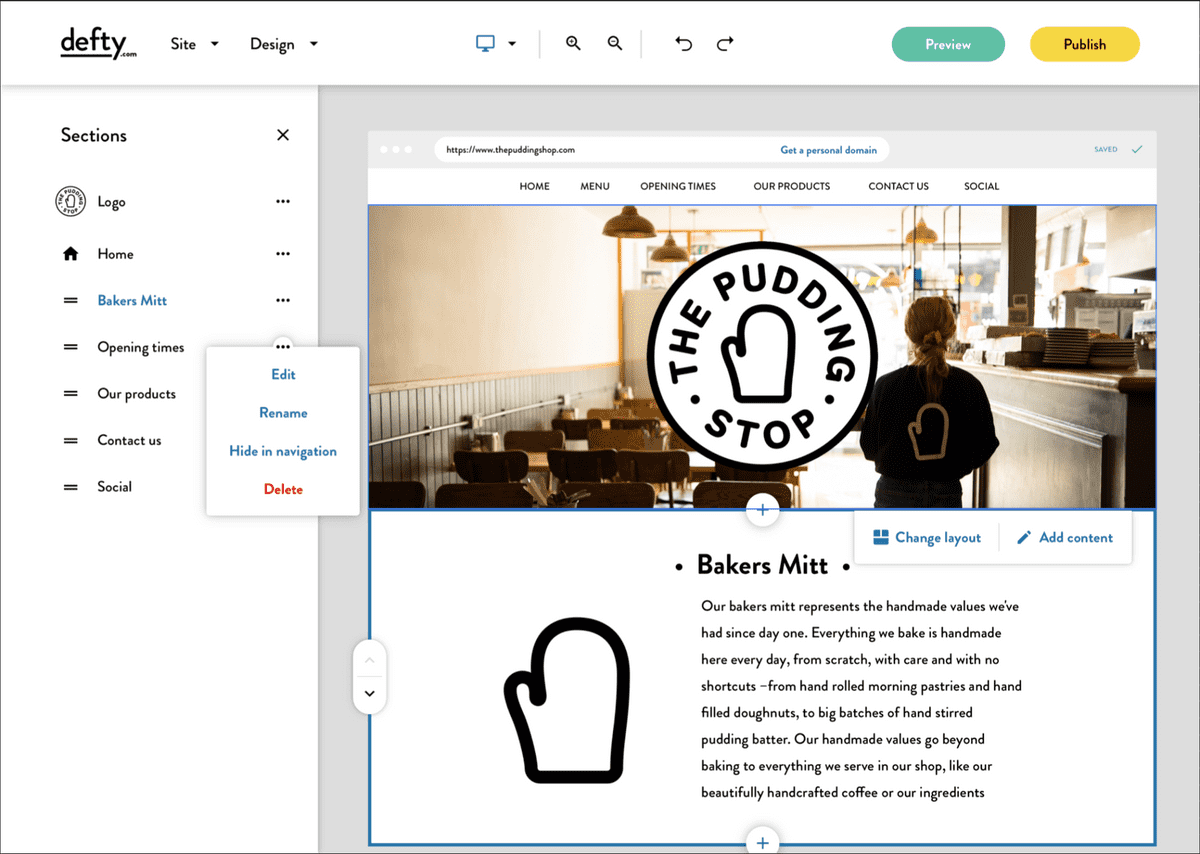
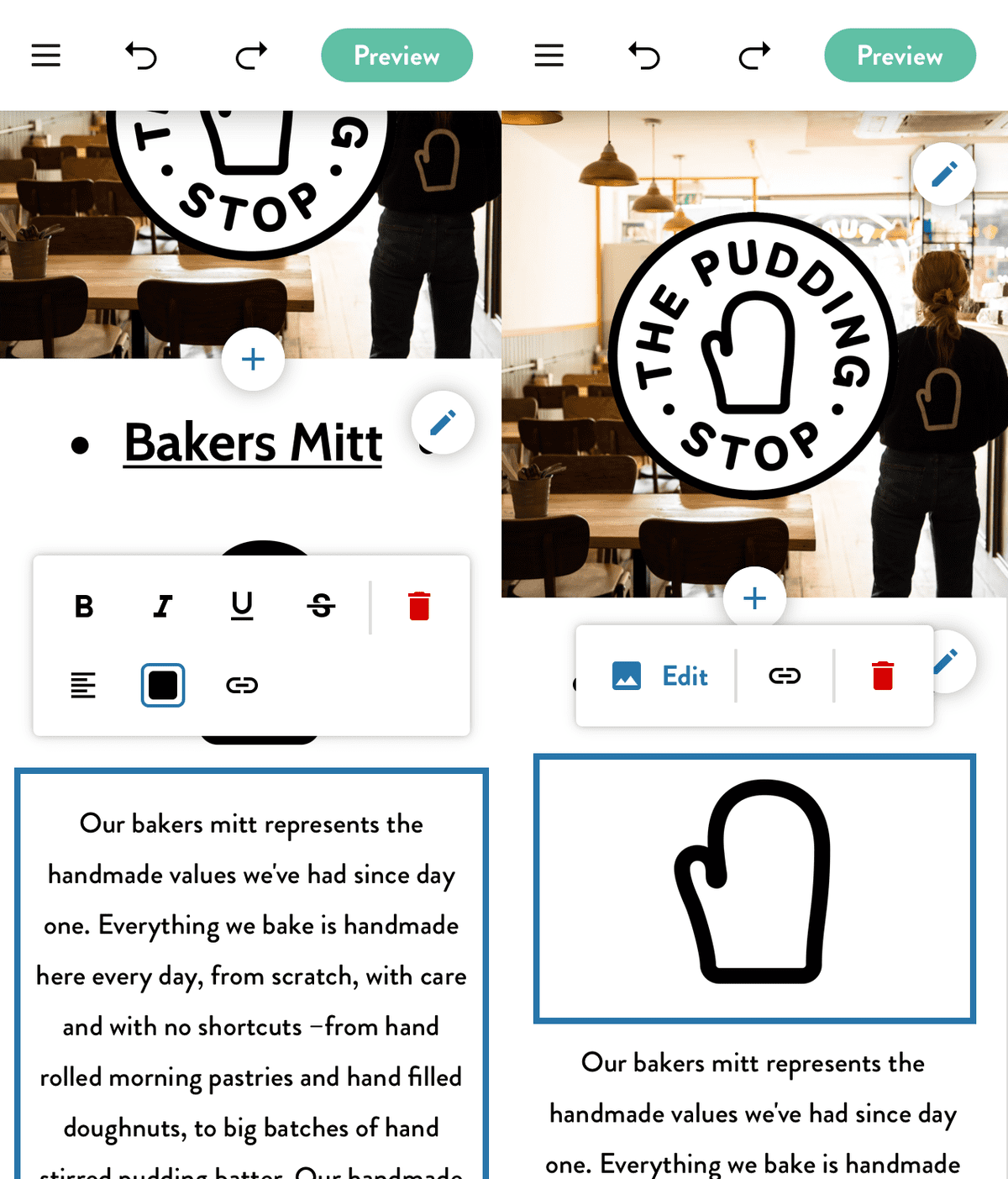
WYSIWYG Editor
Once we had enough information to generate a site we placed the user into our website builder. The builder itself allowed users to change any aspect of the site we had generated for them including colours, fonts, images and content.
Like everything, we built this worked on any screen size from mobile up to ultrawide monitors. Users could hit preview to see what their site would look like from a mobile phone, tablet or desktop regardless of what device they were on.
All the sites we generated for users were entirely static and hosted in S3 and made available to the world via the Amazon CloudFront. This meant there were no expensive services or databases to keep live and maintain for each website and would have allowed us to host sites for mere pennies per year.
Product Documentation Site [Gatsby]
Another project I completed was the platforms documentation / help section. This was a static site I built using the Gatsby framework and implemented a fuzzy string matching algorithm for searching for relevant help section articles.
Everything else...
As well as the two major product features of site-building and domain purchase and management we, of course, built all the surrounding infrastructure too. Authentication, organisations, checkout and billing, an activity feed, component libraries in storybook, visual regression testing with percy, end to end tests with jest, password reset flows, continuous integration, defty admin dashboard and all the rest.
I’d like to thank the wonderful team I worked with at defty for making my first professional role soo rewarding and I wish them the best of luck in the future.